Tình cờ tìm kiếm tên cho một người bạn. Thấy trang web khá hay nên copy về để dành. Share cho anh chị em luôn nhé. Have fun ^^!
Các công cụ hỗ trợ tìm tên tiếng Nhật
(1) Tìm nazuke (cách đọc trong tên): http://5go.biz/sei/p5.htm
(Tìm cùng lúc tới 10 chữ kanji)
(2) Tìm tên (nam, nữ): http://5go.biz/sei/cgi/kensaku.htm
(Chọn 男の子 cho tên nam, 女の子 cho tên nữ)
(3) Danh sách họ trong tiếng Nhật: 日本の苗字(名字)の一覧
(4) Tìm tên nam trong tiếng Nhật: http://cgi.members.interq.or.jp/mercury/p37/name/index.cgi?gen=1
(5) Tìm tên nữ trong tiếng Nhật: http://cgi.members.interq.or.jp/mercury/p37/name/index.cgi?gen=0
(6) Từ điển Hán Việt Thiều Chửu: http://nguyendu.com.free.fr/langues/hanviet.htm
(Tra âm Hán Việt ra chữ Hán và ngược lại)
Chuyển họ tiếng Việt qua họ tương ứng trong tiếng Nhật
Tất nhiên chỉ là một cách định tính và tương đối. Các bạn có thể tùy ý chọn họ mình muốn.
Nguyễn 阮 => 佐藤 Satoh
Trần 陳 => 高橋 Takahashi
Lê 黎 => 鈴木 Suzuki
Hoàng (Huỳnh) 黄 => 渡辺 Watanabe
Phạm 范 => 坂井 Sakai
Phan 潘 => 坂本 Sakamoto
Vũ (Võ) 武 => 武井 Takei
Đặng 鄧 => 遠藤 Endoh
Bùi 裴 => 小林 Kobayashi
Đỗ 杜 => 斎藤 Saitoh
Hồ 胡 => 加藤 Katoh
Ngô 吳 => 吉田 Yoshida
Dương 楊 => 山田 Yamada
Đoàn 段 => 中田 Nakata
Đào 陶 => 桜井 Sakurai / 桜沢 Sakurasawa
Đinh 丁 => 田中 Tanaka
Tô 蘇 => 安西 Anzai
Trương 張 => 中村 Nakamura
Lâm 林 => 林 Hayashi
Kim 金 => 金子 Kaneko
Trịnh 鄭 => 井上 Inoue
Mai 枚 => 牧野 Makino
Lý 李 => 松本 Matsumoto
Vương 王 => 玉田 Tamada
Phùng 馮 => 木村 Kimura
Thanh 青 => 清水 Shimizu
Hà 河 => 河口 Kawaguchi
Lê Phạm 黎范 => 佐々木 Sasaki
Lương 梁 => 橋本 Hashimoto
Lưu 劉 => 中川 Nakagawa
Trần Đặng 陳鄧 => 高畑 Takahata
Trần Lê 陳黎 => 高木 Takaki
Chu 周 => 丸山 Maruyama
Trần Nguyễn 陳阮 => 高藤 Kohtoh
Đậu 豆 => 斉田 Saita
Ông 翁 => 翁長 Onaga
Theo saromalang's blog
Hôm nay dạo xem template blogger thấy một template dành cho blogger đẹp, free có khả năng phát triển thành một website eCommerce khá tốt. Đây là trang CCS3 hỗ trỡ HTML5 rất hợp thời trang.

Editor CSS:
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='slide'> <div class='featured-image'> <a href='#'><img alt='Back To School Supplies' height='230' src='/product.png' width='380'/></a> <div class='featured-price'> <a class='add_cart et-shop-item' href='#'>Add To Cart</a> <a class='more_info' href='#'>More Info</a> <span class='price'>25</span> <span class='currency_sign'/> </div> </div> <div class='featured-description'> <h2 class='featured-title'><a href='#'>Back To School Supplies</a></h2> <p>Vivamus eget nulla id elit volutpat...</p> <a class='readmore' href='#'><span>More Info</span></a> </div> </div> ............
- "#" with your featured post URL.
- "product.png" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='menu-content'> <div id='menu-shadow'/> <ul class='nav clearfix' id='secondary-menu'> <li><a href='#'>Backpacks</a></li> <li><a href='#'>Bathroom</a></li> <li><a href='#'>Accessories</a> <ul class='sub-menu'> <li><a href='#'>Bathroom</a></li> <li><a href='#'>Clothing</a></li> ...........
Configure Page Navigation Widget
search for:var posts=12, // Number of posts in each page num=2, // Number of buttons will display
How to add price to a product
Add this line before publishing new product (in HTML mode):<span class="item-price">15</span>
How to change currency sign
Search for:var currency="£";
日本語能力試験の読解について、いくつかの有用なコツを共有させていただきます。
N1の読解を挑戦しよう!

コツ1:「下線部の理由や内容を問う問題は、直前直後にヒントがある。」
答えのヒントが下線部の遠くにあることは、まれです。ほとんどの場合、「直前直後」を読めば答えが導けます。「直前直後」をよく読んでみてくださいね。
コツ2:「否定疑問文(「~ではないだろうか。」)が出たら要チェック。」
「Aではないだろうか。」は「私はAだと思う。」という意味で、自分の意見を控え目に(ひかえめ)に言う表現です。 例文) 彼は笑っているけれど、本当はとても悲しいのではないだろうか。 →(私は、)彼はとても悲しんでいると思う。 この控えめな表現にこそ、筆者の本音・主張があります。もちろん、試験問題にもよく絡んできます。
コツ3:「逆接の接続詞「しかし」が出たら、そのあとの文章は超重要。」
なぜ、筆者はあえて「しかし」を使って、文章の流れを変えなければならないのでしょうか。 なぜなら、流れを変えてでも述べなければならないこと、すなわち、筆者の主張・意見があるからです。 だから、「しかし」の後の文章は、超重要なのです。
コツ4:「読む前にまず出典先を見ろ。文章のテーマがわかり、理解度がアップする。」
文章を読むとき、そのテーマを知らないで読むのとテーマを知って読むのと、どちらが理解しやすいでしょうか。 もちろん、テーマを知って読む方が理解しやすいに決まっていますね。 文章を読む前に、出典先を読めば、問題文を読む前に大体のテーマがわかります。 出典先を読むのは、ほんの1秒か2秒。それだけで、理解度が全然違います。
コツ5:「読解の目的、それは筆者の主張・意見を正確に読み取るということ。」
読解の目的とは、まさにこれに尽きます。 だから、筆者の主張・意見の部分は必ずチェックしてください。 特に、「~はずだ」「~に違いない」「~ではないだろうか」「~と思う」「~と考える/考えられる」「~に他ならない」といった文末表現を含む文章は重要です。
コツ6:「『~とは~。』定義を表す文章があったら、要チェック。」
言葉の定義は、筆者の思索(しさく)やその後の論理展開の出発点です。 それだけに、文章を書く人も、言葉の定義に十分注意を払います。 辞書的な定義もあれば、筆者なりの定義もあります。もちろんどちらも重要です。 問題を解くときも、大きなヒントを与えてくれます。
コツ7:「比喩表現が出てきたら、その内容を解説している部分をチェックせよ。」
比喩表現は、間接的な表現です。 なので、自分のイメージで勝手な解釈をすると、誤解の可能性が大きいです。 試験で比喩表現の内容が問われる場合、必ずその表現の前後に内容を解説している部分があります。その部分をしっかりつかみ、意味を正確にとらえましょう。
コツ8:「繰り返し出てくる言葉はキーワード。キーワードのある文は要チェック。」
繰り返し出てくる言葉、それは筆者がいつも考えている言葉。 つまり、筆者の思考の中心にあるキーワードです。 だから、キーワードが入っている文章は、キーワードについての説明(=筆者の思考の説明)であったり、筆者の主張であることが多いです。 それだけに、絶対見逃してはいけません。
コツ9:「内容の正誤を問う問題は、不正解の誤記述部分を正確につかむ。」
皆さんは内容の正誤を問う問題で、すぐに正解を出せますか。 1級の読解問題は、すぐに正解が出せるほど簡単ではありません。 急いで答を出しても、間違える可能性が高いです。 そんな時、逆に不正解の誤記述部分に注目しましょう。 本文の内容と違う選択肢を落としていけば、自然に正解がわかります。
コツ10:「接続詞挿入問題は、前後の意味関係で絞り込む。」
接続詞とは、前の文章と後の文章の意味関係(=論理的関係)を示す品詞です。 ですので、接続詞を入れる問題を解く時は、前後の文章の論理的関係を正確につかむ必要があります。 一見当たり前の方法ですが、その当たり前のことを徹底することが、この問題を解く大きなカギになります。
コツ11:「『AではなくB』『AよりむしろB』『AよりB』『AというよりB』という表現が出たらBをチェック。」
筆者は、自分の主張をいろいろな方法で読者に伝えようとします。 その中の一つが、この「AではなくB」「AよりむしろB」「AよりB」「AというよりB」といった表現。 つまり、Aと対比することによって、自分の主張であるBを際立たせているわけです。 ということは、Bには筆者の主張が詰まっているということ。これはもう、絶対チェックです。
コツ12:「同じ内容の表現が繰り返し出てきたら、それは筆者の主張の核。要チェック。」
文章の中に、時々「言葉は違うけれど、言っている内容は同じ」表現というものがあります。 筆者は、自分の主張の重要な部分はどうしても読者に理解してほしい。 だから、様々な角度から説明して、読者の理解を得ようとします。 その結果、同じ内容の事柄を、さまざまな表現を使って説明することになるのです。 つまり、それだけ非常に重要だということなのです。だから、要チェックです。
コツ13:「グラフが出たら、まず調査目的、調査対象、XY軸の意味と単位をチェック。」
グラフの読み取りが苦手な人のほとんどは、調査目的、調査対象、XY軸の意味と単位がわかっていません。これらをしっかり理解しないと、グラフの問題は絶対解けません。 調査目的とは、「携帯電話の所持と読書量の関係を調べる」とか、「日本の現状調査」など、何のための調査かといったことです。 調査対象とは、「一般の男女」とか「20代から50代までの社会人」など、調査を行った相手です。 XY軸の意味と単位とは、そのグラフの縦軸と横軸がそれぞれ何を表しているか、そしてどんな尺度(例:万人、kg、%)で表しているか、といったことです。 これらのことをしっかり踏まえた上で、内容に合う文章を慎重に選んでいかなければなりません。
コツ14:「答えはすべて文章の中にある。自分の価値観や勝手な考え方で答えを選ぶな。」
受験生の解答を見てみると、問題文とは関係なく自分の価値観や勝手な思い込みで選択肢を選んでいる人が、結構います。 例えば「読書」をテーマにした読解問題があるとします。 この時、本文を読む前から「読書は、必ず最初から最後まで読まなければならない。それがいい読書だ。」と、思い込んでいる人がいます。そういう人は、必ずひっかけの選択肢を選んでしまい、点数が伸びません。 1級の読解は、あなたの価値観を測る試験ではありません。あくまでも、読解力があるかどうかを測る試験です。 答えが分からなかったら、自分勝手に考えず、必ず問題文に戻ってしっかり読み直しましょう。 答えは必ず問題文の中にあります。あなたの頭の中ではありません。
ソース:インターネット纏め
Lâu ngày không đụng lại HTML và CSS. Hôm nay ôn lại. Sẵn tiện viết bài hướng dẫn add button Like của Facebook vào Blogger luôn cho các new-bie. ^^

Bước 1. Đăng nhập vào trang này facebook like button ở link này => Facebook development
Chọn kích thước hiển thị theo ý thích của bạn rồi nhấn nút "Get code" ở hình bên dưới
Copy đoạn code hiện ra như hình bên dưới:
Bước 2. Login vào Blogger.com
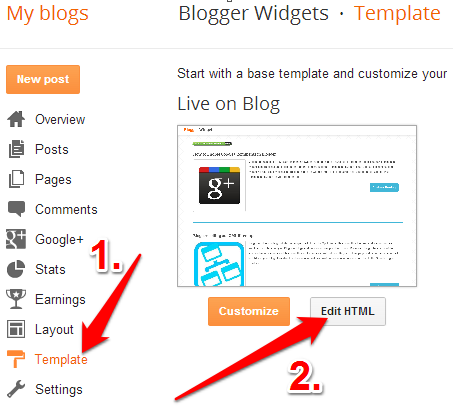
Bước 3. Chuyển sang chế độ edit HTLM của template như hình bên dưới

Bước 4. Search đoạn code
<b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/></a>
Bước 5. Dán đoạn code copy được ở bước (1) vào ngay bên dưới đoạn code trên.
Bước 6. Save lại template thế là xong.
Chúc các bạn thành công! :)


